Get started with front-end development using CSS & site layout
Learn Enough CSS & Layout Web Basics 02
Get Started Now!
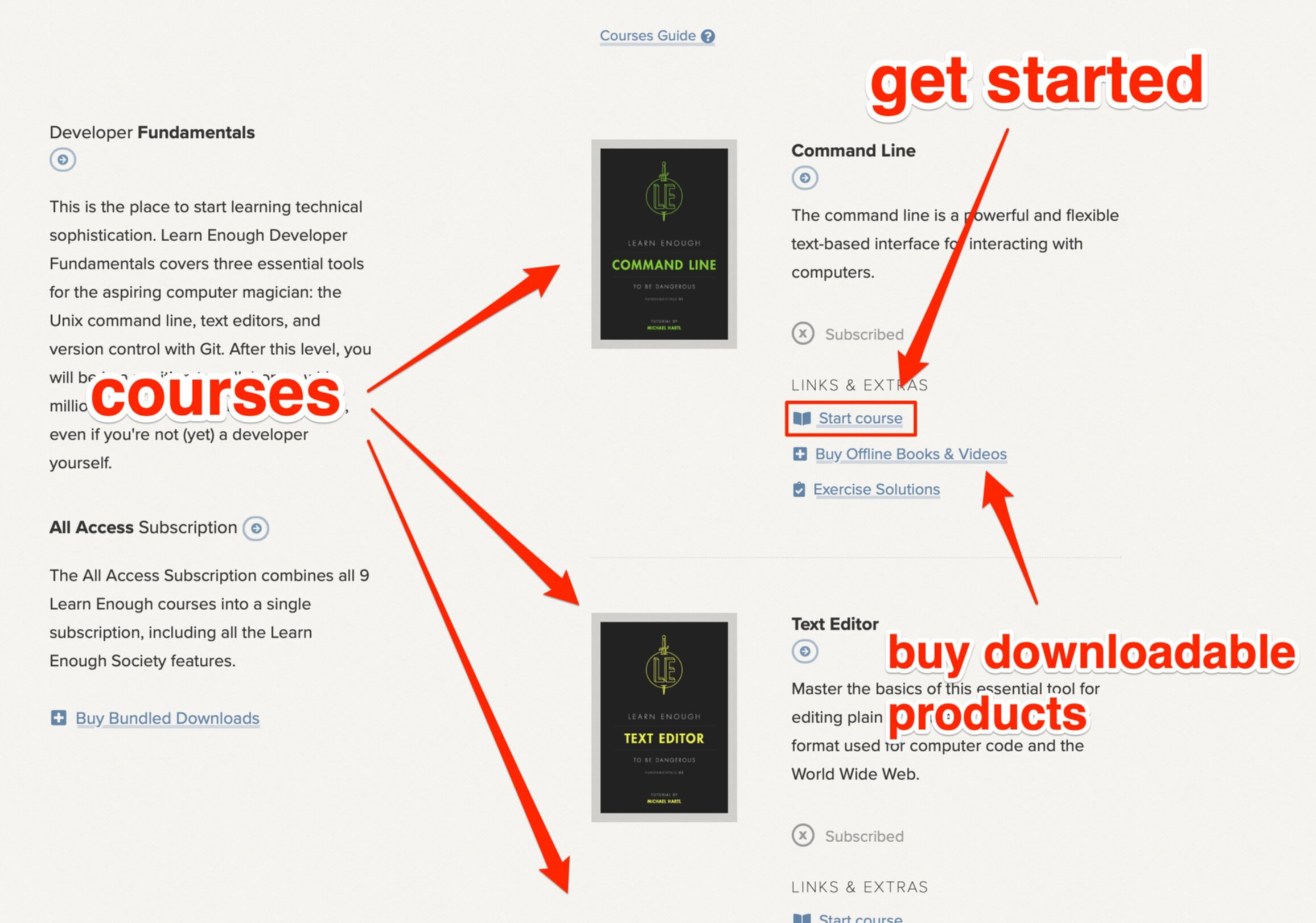
Course SubscriptionsCourse
Full online version of the tutorial, embedded streaming videos for all sections, exercises with editable answers, progress tracking, and membership in the Learn Enough Society (community exercise answers, private chat group). Pause your subscription at any time!
Need a little help?
Learn Enough offers a generous scholarship program to help out in case cost is a factor. We’ve already awarded over 1500 Learn Enough Scholarships to a wide variety of recipients, including students, people between jobs, and residents of countries with unfavorable exchange rates. Applications are quick, easy, and 100% confidential. Learn More
Money-Back Guarantee
All Learn Enough tutorials come with a 60-day 100% money-back guarantee. If for any reason you aren’t satisfied with any tutorial purchase, just let us know and we’ll refund your payment.
Learn to Make the Web Beautiful
In the CSS & Layout Tutorial



Tutorial
02
in the
Web Basics
Series
Every technical person should know the basics of the World Wide Web, and this set of courses covers the undeniable essentials: HTML, the universal language of the Web; CSS & Layout, which covers front-end styling by building a simple but industrial-strength website; and JavaScript, a programming language that allows you to build rich interactions for users.

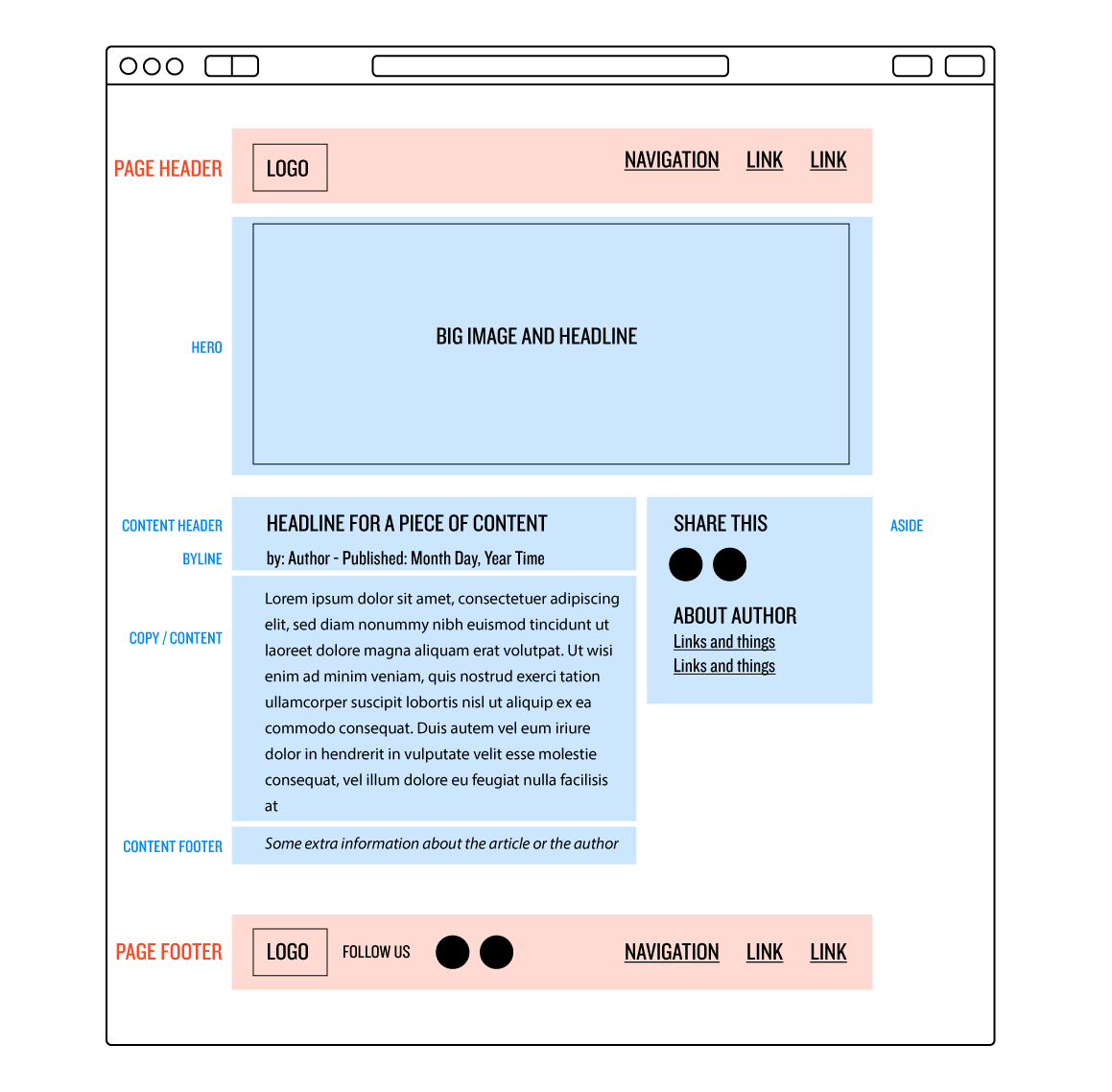
Both Styling and Layout
Designing the look and structure
CSS—short for Cascading Style Sheets—is the styling language of the World Wide Web. CSS lets developers and designers define what a web page looks like and how it behaves. Pretty much every website that you visit uses CSS to make the user experience and interface look inviting, which means that learning the basics of CSS is an essential part of becoming a web developer or designer.
Most CSS tutorials teach the subject in isolation, showing you how to make individual changes to things like text color or font size, without showing you how to put everything together as an integrated whole. In contrast, Learn Enough CSS & Layout to Be Dangerous is specifically designed to show you how CSS works in the context of a real website. In particular, you’ll learn not only CSS but also a static site builder. This is a powerful but oddly neglected tool that lets you control your site layout in ways that are difficult or impossible otherise.

CSS basics
Core styling concepts
Learn Enough CSS & Layout starts with the basics of CSS declarations and values by placing a few super-simple elements on a sample page, with a particular focus on applying the “Don’t Repeat Yourself” principle.

Diving into styling
Learning about the intricacies
Next you’ll learn about aspects of selectors that are important to get right at the beginning of a project, with a focus on managing complexity and maintaining flexibility by choosing good names for things. Then you’ll learn how to use CSS to change the color and size of HTML elements. This leads into the box model, which determines how different elements fit together on the page.

Jekyll: a static site framework
Making a site modular and easy to edit
Now comes the really cool stuff: you’ll take the page that you’ve been working on and factor it into a layout using a static site builder called Jekyll to build professional-grade websites that are easy to maintain and update. This is a hugely important but often neglected subject.

Blog-style page styling
Design to effectively show web content
The next part of the tutorial teaches you how to lay out a blog suitable for personal or professional posts, including flexible page layouts using flexbox. You’ll also add layouts for a photo gallery page, to be filled in in Learn Enough JavaScript to Be Dangerous.

Styling for mobile
Ensuring a site looks good at any size
The next-to-last part of the tutorial covers styling for mobile devices, which is important since so much web traffic comes from smartphones and tablets. Finally, you’ll learn how to add the final bits of polish (like custom fonts and meta tags) that make a site feel complete. The result will be an industrial-strength, nicely styled site deployed to the live Web.





Happy people
saying nice things!

Jimmy Wales Founder, Wikipedia
Q: What is Jimmy Wales' favorite book?
A: It changes often. At the moment, it’s Ruby on Rails Tutorial by Michael Hartl. :)
Quora link

About the CSS & Layout Tutorial
I can’t thank you enough for the tutorials! I just recently finished the CSS & Layout tutorial and designed my portfolio based off of what you walked us through. Thanks a million for your tutorials… my skills have been upped tremendously from Learn Enough!
— Sean R.
I have only just finished reading the first four chapters, but I have to say that they are the best four chapters on CSS/Layout that I have ever read. Well done! Very much looking forward to reading the remaining chapters.
— Az W.

About the Learn Enough Courses
I must say, this Learn Enough series is a masterpiece of education. Thank you for this incredible work!
— Michael K.
I must say, this Learn Enough series is a masterpiece of education. Thank you for this incredible work!
— Michael K.
I want to thank you for the amazing job you have done with the tutorials. They are likely the best tutorials I have ever read.
— Pedro I.
I have been trying to learn web development and programming on and off for the past 3 years and your website is the first one that I feel does the job right.
— Janelle S.
Just bought the new ebook and want to say keep up the great work!! The Learn Enough to Be Dangerous series re-ignited my desire to code after 10+ years of “meh”.
— Diane Y.
The Learn Enough Society and the courses are incredible. It’s the best value in the market of online courses in my opinion. Like you say, it’s learning to tech, which is very useful in our world.
— Sébastien D.
I just meant to tell you: your tutorial books from the Learn Enough series are awesome! The books are well-written, clear, concise, super-useful, and even fun to read. Thank you so, so much for this! I have bought the first three and will buy whatever you publish next. Keep up doing this very good work and thanks again.
— Pierre W.
Have been following the whole “Learn Enough to Be Dangerous” series and am VERY impressed with it. I am a project manager who works with software developers daily. These sessions have provided me with a huge amount very useful information, to the extent that I now not only understand what the dev guys are talking about, but am starting to use the tools (command line, Git, etc.) that they use.
— Brian
Michael Hartl is one of the best educators around when it comes to web development. I have been following him for a long time, and everything he produces is top quality. If you are looking for a quick way to become a thorough and productive professional web developer, Hartl’s books are a great place to start.
— Abram Bailey
Hi, my name is Philip, and I’m a beginning learner of web development. I’ve dabbled in small ways in Ruby/Rails for about a year and a half. Occasionally, I write ruby scripts to solve problems at my job. I also dabble in learning: JavaScript, Ember, more Ruby/Rails, brief intro readings into Scala.
I’ve tried Codeschool, Codecademy, and I’ll stop there, so you don’t spend the next 3 hours reading all the different learning resources I’ve tried.
Ruby on Rails Tutorial (Rails 5) is undoubtedly, the most effective and educational resource I’ve ever come across when it comes to learning anything about web development or writing any code on any level.
Here’s what you seem to understand that everyone else just gets wrong: There’s a big spectrum between the very beginner basics: declaring variables, to voodoo, magical, incantational trickery of witchcraft, like building your own web server.
Almost all tutorials make this mistake. The first couple “lessons” are good for people who don’t even have a clue what computer programming is and then suddenly, there’s a big jump to what seem to be concepts that only seasoned developers have mastered.
Thanks for such a great, educational guide in Ruby on Rails.
— Philip
All Access Subscription
Get free access to all 10 Learn Enough courses (including the Ruby on Rails Tutorial) for 7 days!
Free 7 Day trial details
We require a credit card for security purposes, but it will not be charged during the trial period. After 7 days, you will be enrolled automatically in the monthly All Access subscription.
BUT you can cancel any time and still get the rest of the 7 days for free!
All Learn Enough tutorials come with a 60-day 100% money-back guarantee.